How Does it Work?¶
QUIC.cloud CDN is a reverse-proxy content delivery network, designed to improve the performance of WordPress websites. It does this by caching a site’s content physically closer to end users in all regions of the world. Closer content means faster response times and a better page experience for the user. The CDN acts as a mediator between the end user requesting a page from a WordPress site and the origin server hosting the site.
QUIC.cloud can cache both static and dynamic WordPress content, and is exclusively compatible with the LiteSpeed Cache plugin for WordPress (LSCWP). The CDN requires LSCWP, and a domain cannot be added to QUIC.cloud CDN without it.
To understand how QUIC.cloud works, consider the following basic illustration of how users access your WordPress site before setting up QUIC.cloud CDN on your domain:
 When a visitor using
When a visitor using Laptop-01 requests a page on your WordPress site, the request goes directly to your origin server. Let's call that Origin-Server-01. Origin-Server-01 then generates the dynamic WordPress PHP page and sends it back to be displayed in the browser of Laptop-01.
This process consumes memory and computer resources each time a page is generated. If there is a server-level caching mechanism like LSCWP, the page may be served from the server cache, which provides a considerable performance boost. But it still takes time to send the page back to the user. Users who are geographically far away from Origin-Server-01 may experience relatively long wait times for the page to be delivered and displayed on their device.
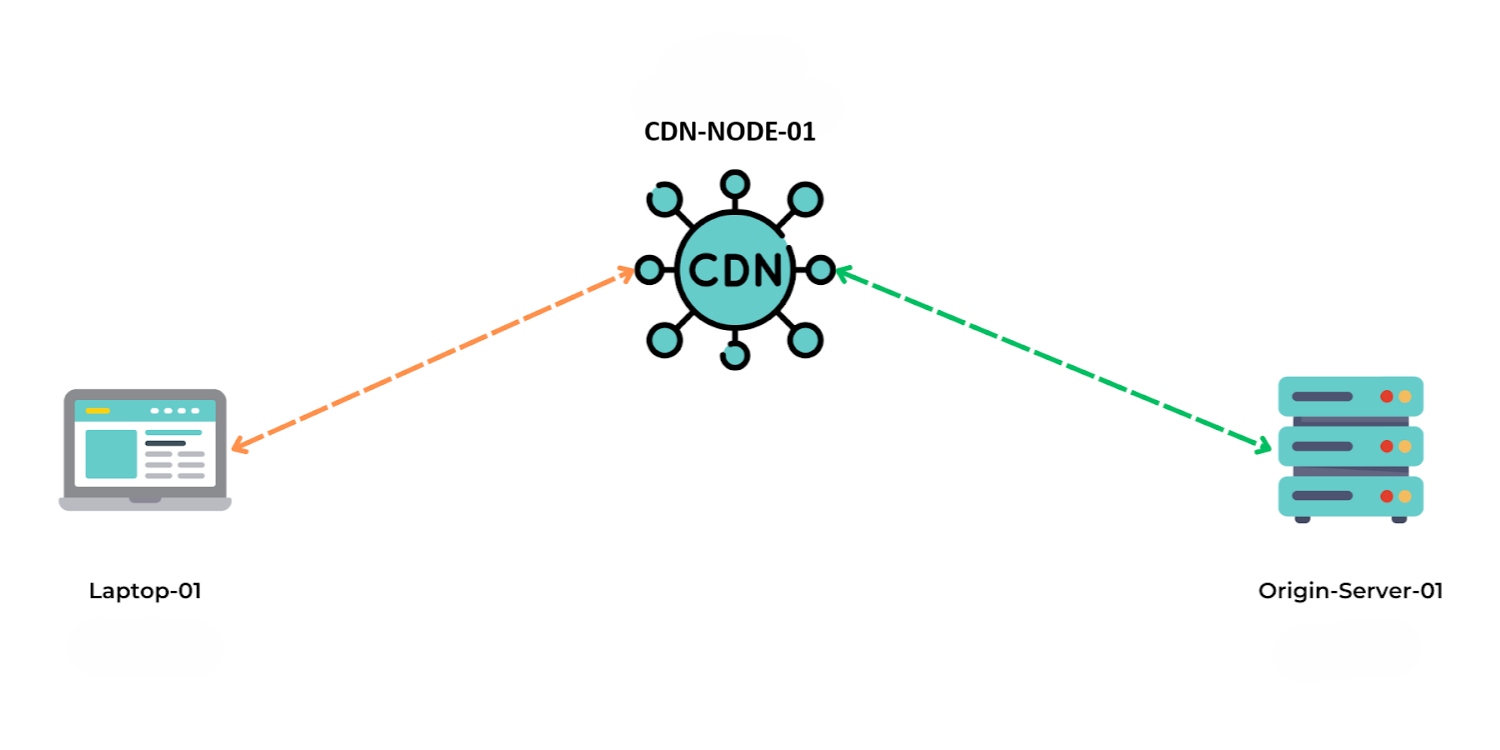
Below is a basic diagram that illustrates how users access your WordPress site after enabling QUIC.cloud CDN:
- A visitor using
Laptop-01sends a request for a page from your site, which is hosted atOrigin-Server-01. - QUIC.cloud uses the DNS request information to select the best node available to handle the request.
- In this case, nearby node
CDN-NODE-01is instructed to handle the request. CDN-NODE-01receives the request and checks its cache storage. If the page is not found, it sends a request for the page toOrigin-Server-01.Origin-Server-01generates the requested page and sends it back toCDN-NODE-01.CDN-NODE-01checks the cache control headers on the returned page and if permitted, a copy of that page is saved to its cache storage.CDN-NODE-01sends the requested page toLaptop-01and the page is displayed in the web browser window. (If you were to check the response headers for the page, you would see that thex-qc-popheader indicatesCDN-NODE-01served the request, and thex-qc-cacheheader has a value ofmiss.)- The next time a request for the same page is directed to
CDN-NODE-01, the node will send back the cached page to the user and will not need to contactOrigin-Server-01at all. This saves time for the user and it saves processing resources atOrigin-Server-01. - Pages are stored at
CDN-NODE-01for 24 hours from the last access. So, pages that don’t see much traffic will be removed from the node's cache after about a day, but pages that are accessed at least once daily will remain in CDN cache for up to 7 days.